Download Svg Design Codepen - 168+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l405.blogspot.com/2021/04/svg-design-codepen-168-svg-design-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Design Codepen - 168+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Design Codepen - 168+ SVG Design FIle In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Tutorials of (svg codepen logos) by andyfitz technologies used: Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);

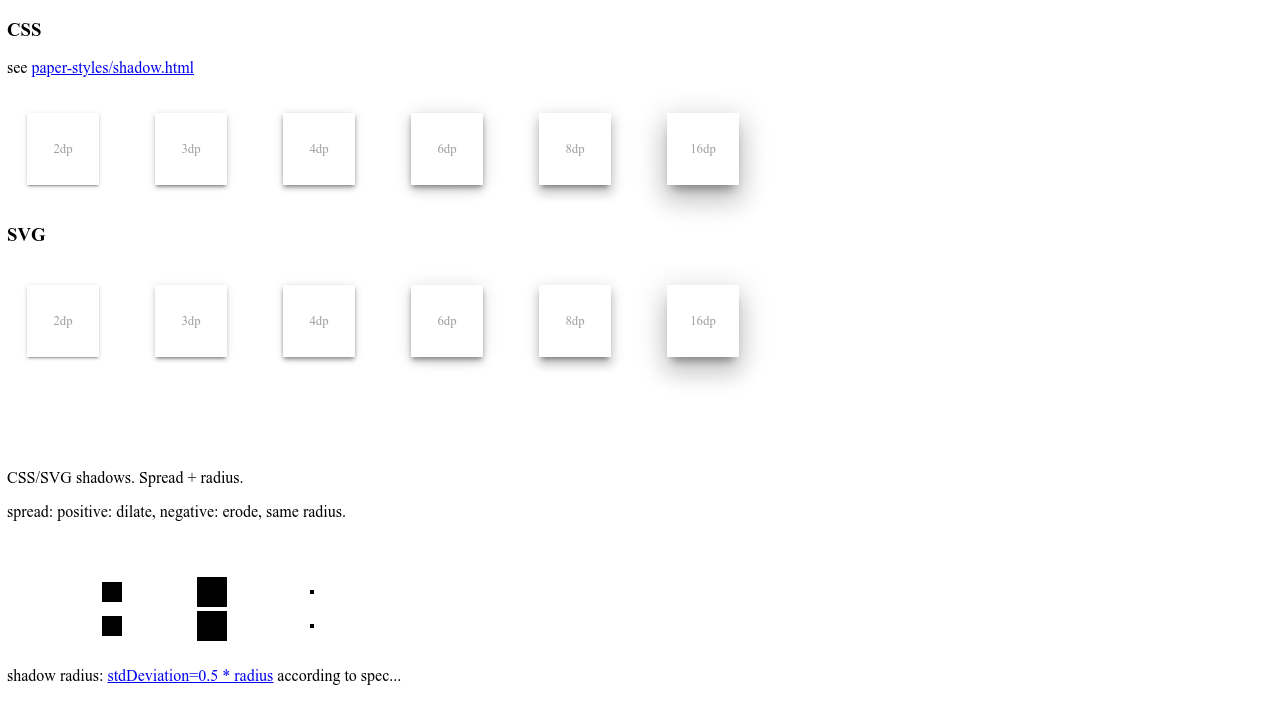
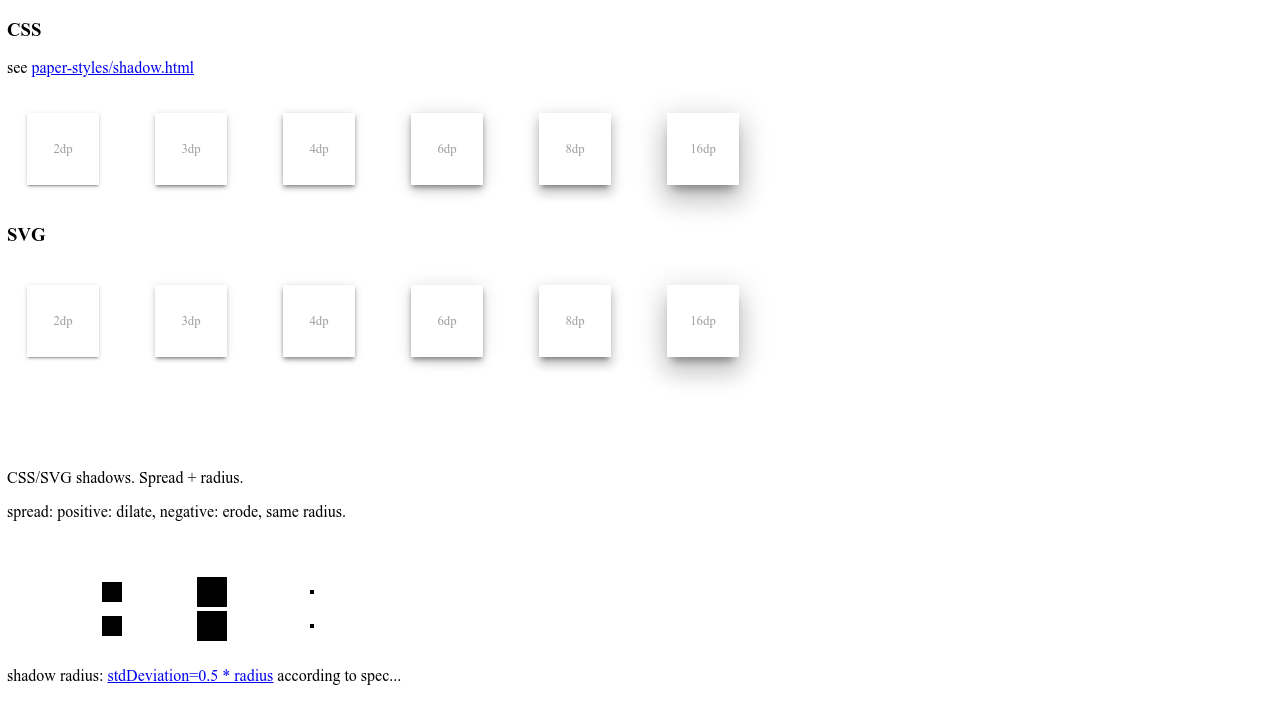
SVG/CSS Material Design Shadows from assets.codepen.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Design Codepen - 168+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File Svg has several methods for. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Check out my blog for more svg, greensock, scrollmagic and skrollr tutorials and demos. It literally means scalable vector graphics. Svg is an image format for vector graphics. Design codepen svg vector icon. Codepen icons png, svg, eps, ico, icns and icon fonts are available. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used: Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
Svg Design Codepen - 168+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Svg Design Codepen - 168+ SVG Design FIle Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Tutorials of (svg codepen logos) by andyfitz technologies used:
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. SVG Cut Files
40 Freebies & Goodies For Web Designers - Sept 2015 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Tutorials of (svg codepen logos) by andyfitz technologies used: Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
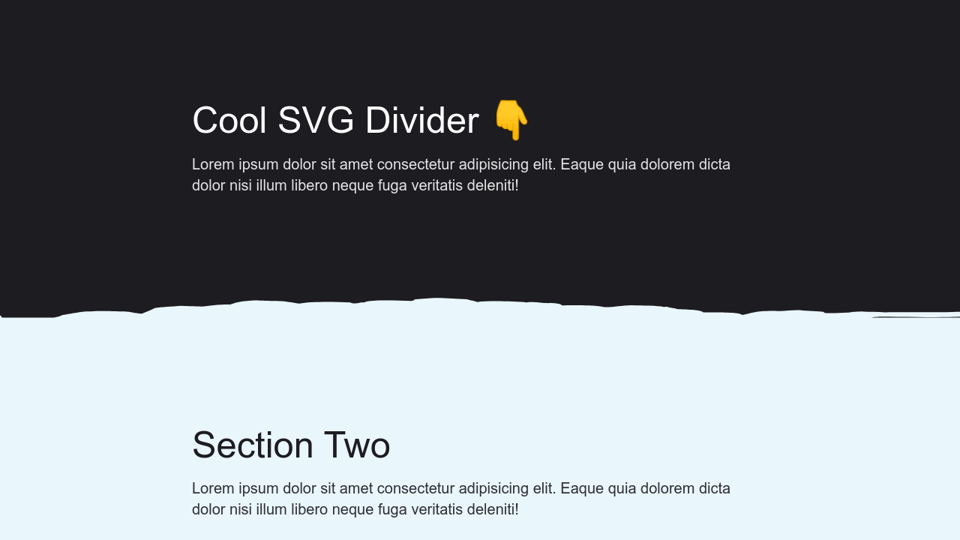
SVG Section Divider | Design in Code for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Pin by vector camp on CodePen | Svg text, Text animation, Css for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
【CodePen】SVG手机右下角导航 - radial-menu-animation - 网站模板,优质网站模板 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
Svg Text Animation Css Codepen / Adopt Me Christmas Egg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Animated signing of signature (SVG paths) (With images) | Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Free Ornamental Luxury Letter G Logo Vector - Download SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Svg Blob Animation Codepen / Best Design Graphics Svg Cut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
Codepen Animation Svg : Ultimate Svg Design Mega Bundle ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Web design (HTML&CSS) code on Codepen by Karim Coda (video ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Codepen Animated Svg Logo / Building The New Scotch Io ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
SVG Checkbox by Gabi on Dribbble for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used:
Leaderboard animated svg symbol by 𝕻𝖎𝖟𝖊𝖑𝕮𝖟𝖆𝖗 for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
CodePen | Css, Svg animation, Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Basic Example of SVG Line Drawing, Backward and Forward for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Drawing an SVG Path and Marker for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
SVG Card Designs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
SVG Maker | Web layout design, Website design, Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used:
40+ CSS Text Effects From CodePen 2018 - Freebie Supply for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Codepen icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
Download Design codepen svg vector icon. Free SVG Cut Files
A Pixel-Perfect CodePen logo - CodePen Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Web design (HTML&CSS) code on Codepen by Karim Coda (video ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font.
SVG Line Drawing for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
Basic Example of SVG Line Drawing, Backward and Forward for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used: Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
Free Ornamental Luxury Letter G Logo Vector - Download SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Tutorials of (svg codepen logos) by andyfitz technologies used:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Envelope SVG Header by Ian Fleming | Dribbble | Dribbble for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Codepen Logo PNG Transparent & SVG Vector - Freebie Supply for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Codepen Logo Vector (.SVG) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Basic Example of SVG Line Drawing, Backward and Forward for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
Leaderboard animated svg symbol by 𝕻𝖎𝖟𝖊𝖑𝕮𝖟𝖆𝖗 for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: Free vector icons in svg, psd, png, eps and icon font.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
SVG/CSS Material Design Shadows for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font.
CodePen Icon - Free Download at Icons8 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
CSS/SVG Lines App Concept CodePen | App login, Health app, App for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font.
Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Animation Svg : Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Svg Text Animation Css Codepen / Adopt Me Christmas Egg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Animated signing of signature (SVG paths) (With images) | Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
